Par défaut, les messages sur votre blog Tumblr sont affichés par ordre chronologique inverse, avec le plus récent en haut. Seuls les pages d'étiquettes - la liste de tous les postes portant une étiquette spécifique sur votre blog - peuvent être faites pour apparaître dans l'ordre chronologique, en ajoutant le mot "chrono" à leur adresse.
Par exemple, si vous vouliez la page de tag pour la "chatons" tag sur votre blog pour afficher dans l'ordre chronologique, son adresse serait détourner de https://yourblog.tumblr.com/tagged/kittens/ à https://yourblog.tumblr.com/tagged/kittens/chrono. Cela fonctionne pour les blogs d'autres personnes ainsi que votre propre.
La meilleure façon de diriger vos visiteurs vers une page de tag chronologiquement ordonnée est de créer une page de redirection spéciale. Liens vers les pages peuvent apparaître automatiquement sur le thème de votre blog sans que vous ayez à modifier son code directement, vous économisant temps et effort.
 (Image courtoisie de Tumblr.)
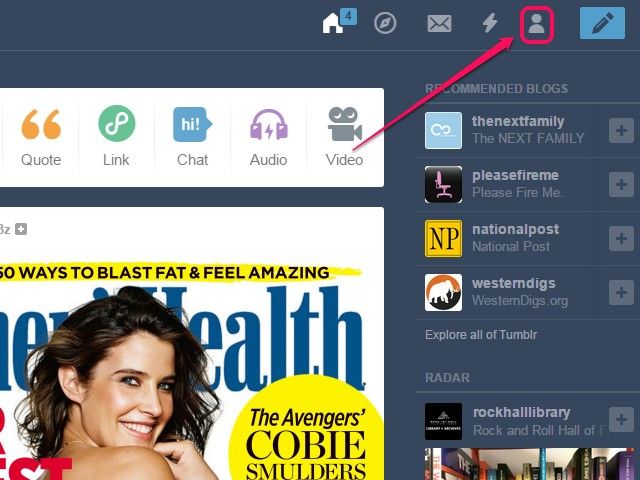
(Image courtoisie de Tumblr.)Étape 1:Cliquez sur le personne icône sur le tableau de bord. Si le blog pour lequel vous voulez créer une page de tag chronologique est votre blog primaire, sautez la prochaine étape, depuis l'entrée de menu vous avez besoin est immédiatement visible.
 Image courtoisie de Tumblr.
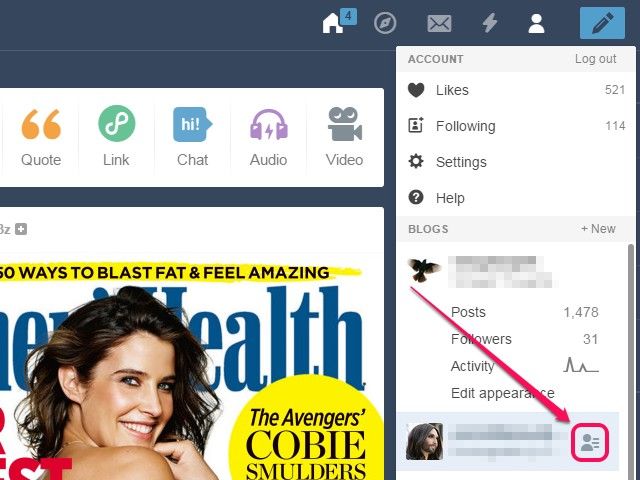
Image courtoisie de Tumblr. Étape 2:Survolez le titre du blog jusqu'à ce qu'un personne icône apparaît, puis cliquez dessus pour dérouler les entrées de menu supplémentaires relatives à ce blog.
 Image courtoisie de Tumblr.
Image courtoisie de Tumblr. Etape 3:Cliquez sur le Modifier Apparence entrée de menu pour le blog en question.
 Image courtoisie de Tumblr.
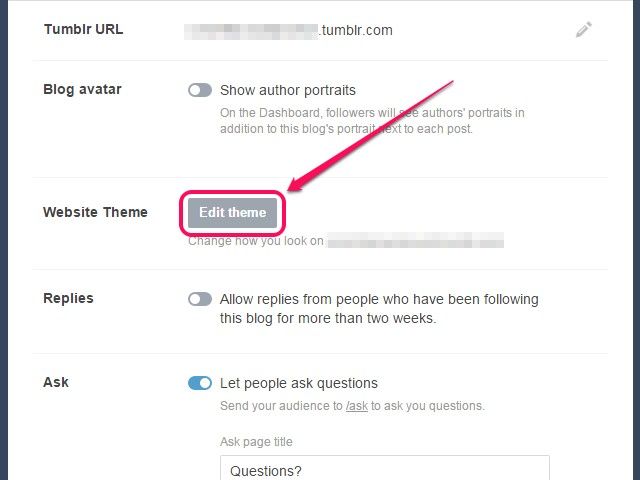
Image courtoisie de Tumblr. Etape 4:Cliquez Modifier Thème.
 Image courtoisie de Tumblr.
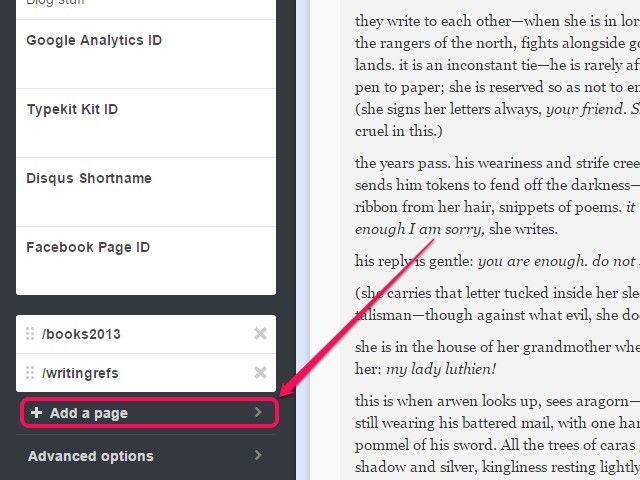
Image courtoisie de Tumblr. Etape 5:Cliquez Ajouter une page. Le lien est à la base même des options de thème, de sorte que vous peut-être faire défiler pour qu'elle devienne visible.
 Image courtoisie de Tumblr.
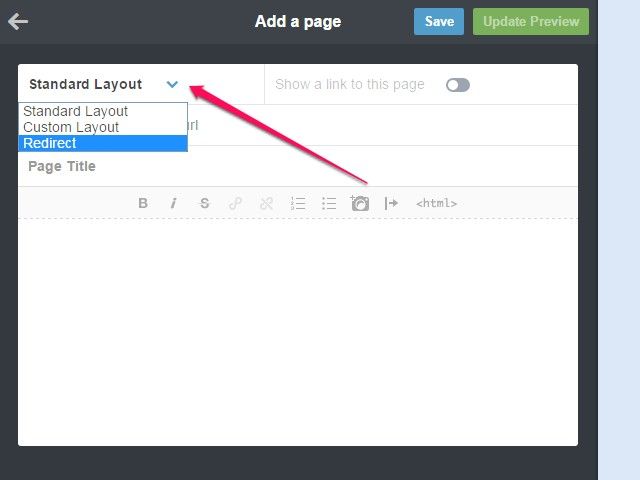
Image courtoisie de Tumblr. Etape 6:Sélectionner Réorienter dans le menu déroulant.
 Image courtoisie de Tumblr.
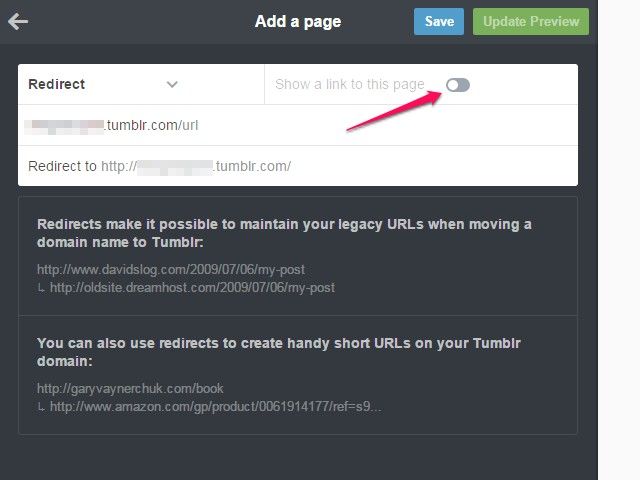
Image courtoisie de Tumblr. Etape 7:Activez le Afficher un lien vers cette page option et tapez un titre dans le champ de texte. Faire cela ajoute automatiquement un lien vers la page de redirection sur le thème de votre blog.
 Image courtoisie de Tumblr.
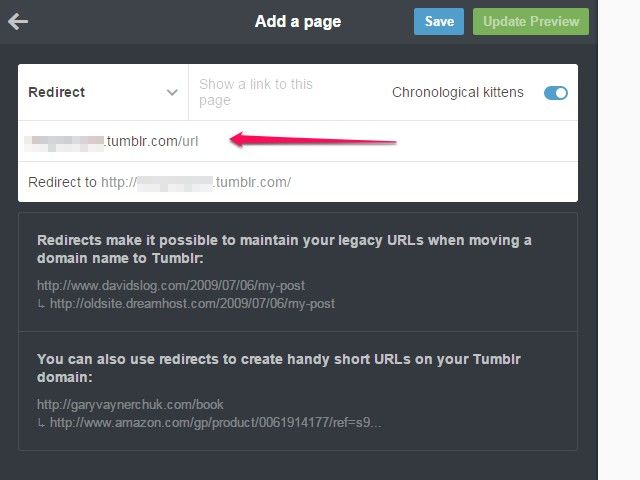
Image courtoisie de Tumblr. Etape 8:Tapez une adresse de la page de redirection dans le URL domaine. L'adresse de votre blog est automatiquement ajouté, tout ce que vous devez inclure est la partie se termine.
Par exemple, si vous vouliez la page de redirection qui sera située à yourblog.tumblr.com/chronokittens, vous tapez simplement chronokittens dans le champ de texte.
 Image courtoisie de Tumblr.
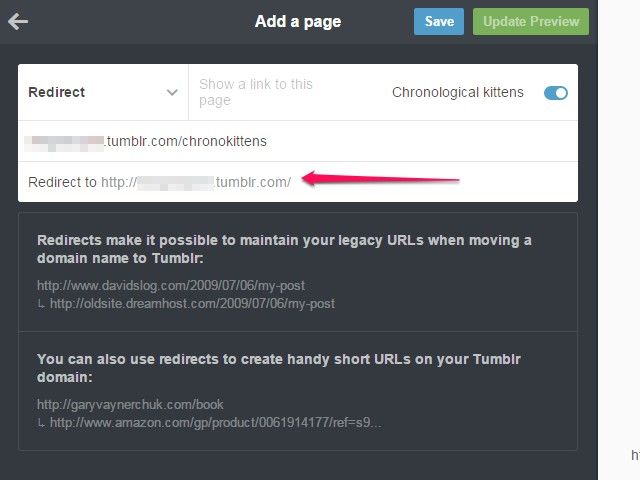
Image courtoisie de Tumblr. Etape 9:Tapez l'adresse complète de la page d'étiquette où vous voulez la redirection de mener dans le Redirection vers domaine.
Par exemple, si vous vouliez la page de redirection de conduire à https://yourblog.tumblr.com/tagged/kittens/chrono, qui est exactement ce que vous tapez dans le champ de texte.
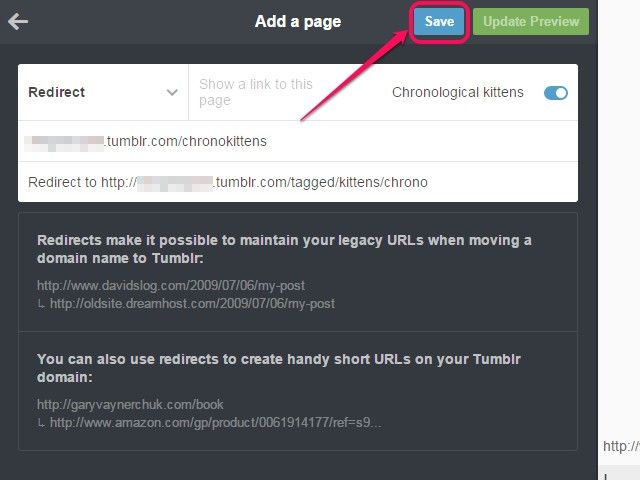
 Image courtoisie de Tumblr.
Image courtoisie de Tumblr. Etape 10:Cliquez Sauvegarder.
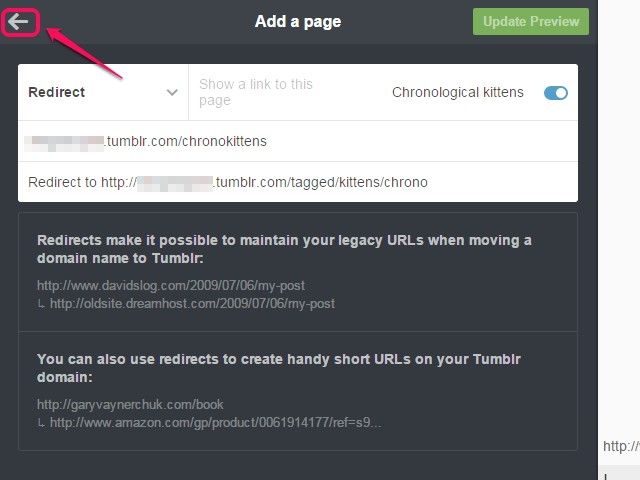
 Image courtoisie de Tumblr.
Image courtoisie de Tumblr. Etape 11:Cliquez sur le flèche pour revenir aux options du thème. Ajouter d'autres pages de redirection de la même manière.
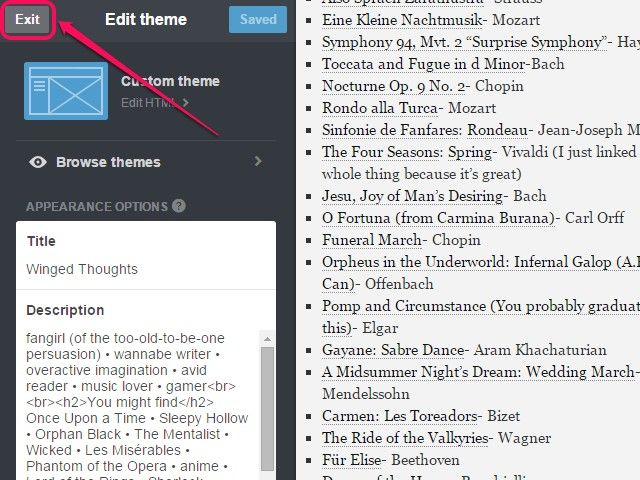
 Image courtoisie de Tumblr.
Image courtoisie de Tumblr. Etape 12:Cliquez Sortie pour revenir à l'écran l'apparence de personnalisation
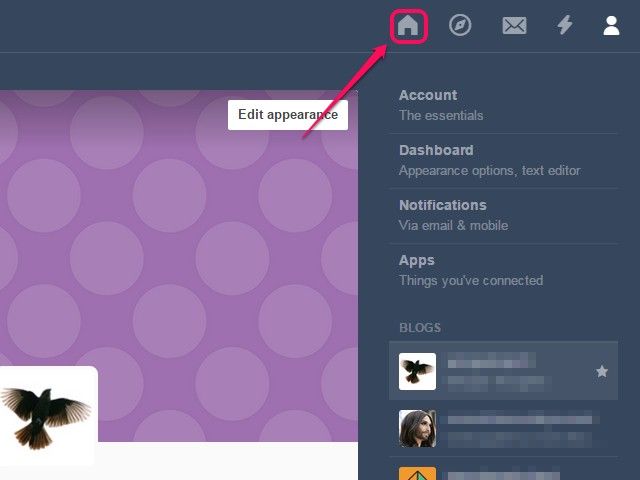
 Image courtoisie de Tumblr.
Image courtoisie de Tumblr. Etape 13:Cliquez sur le Accueil icon pour revenir à votre tableau de bord.
 Image courtoisie de Tumblr.
Image courtoisie de Tumblr.