Ajout d'une description à votre blog Tumblr est quelque chose qui peut être fait de plusieurs façons différentes, en fonction de votre blog et comment vous souhaitez inclure des informations beaucoup.
Choisir ce que Inclure
Lors de la création d'une description pour Tumblr, votre objectif doit être de mettre en évidence ce qui fait vous et votre blog unique et précieux à votre public cible. Il n'y a pas de one-size-fits-all liste des informations que vous devez toujours inclure dans un blog DESCRIPTION- votre public cible varie considérablement selon le type de blog que vous utilisez et ainsi ne le type d'information qu'ils trouveront utile, intéressant et pertinente. Si vous êtes l'écriture d'un blog professionnel sur un sujet spécifique, par exemple, y compris vos informations d'identification serait d'augmenter votre crédibilité. Si vous avez un blog personnel, d'autre part, vous pouvez inclure des informations telles que vos intérêts et le type de contenu que vous publiez, pour aider la première fois les visiteurs décident de vous suivre ou non.
Court ou à long: A Matter of Lieu
Il ya deux zones sur votre blog Tumblr où votre description sera facilement visible pour vos lecteurs. Le premier est le bien nommé Description de l'article, la seconde est une page personnalisée.
Si vous utilisez un ordinateur, la section Description peut apparaître dans plusieurs endroits différents sur la page principale de votre blog, en fonction du thème que vous du à l'aide des thèmes affichent comme une barre latérale, d'autres présentent au sommet et d'autres encore placent au fond. Lorsque votre blog est consulté sur un appareil mobile tel qu'un smartphone, toutefois, le blog passe automatiquement à l'aide d'une mise en page mobile qui place la description à droite en haut, ce qui signifie que vos lecteurs ont à faire défiler passé, il se rendre à contenu réel de votre blog.
Pour cette raison, bien que vous pouvez taper autant que vous voulez dans la section Description, il vaut mieux ne pas le faire, car vous courez le risque d'aliéner les téléspectateurs mobiles en les forçant à faire défiler trop longtemps pour se rendre à la «viande» de votre contentement à la place, utilisez la section Description d'un très bref résumé de qui vous êtes et ce que votre blog est sur.
Si vous avez besoin d'élargir votre description ou ajouter des informations supplémentaires à elle, vous pouvez le faire sur une page personnalisée. Chaque page personnalisée sur votre blog a sa propre personne Adresse- ce qui rend une page idéal pour présenter l'information de long-forme, comme une compilation de questions fréquemment posées, une liste complète de vos informations d'identification ou d'un long résumé du thème de votre blog.
Tant la section Description et la page personnalisée des outils de création peuvent être consultés par les options du thème de votre blog.
Accès aux options thématiques
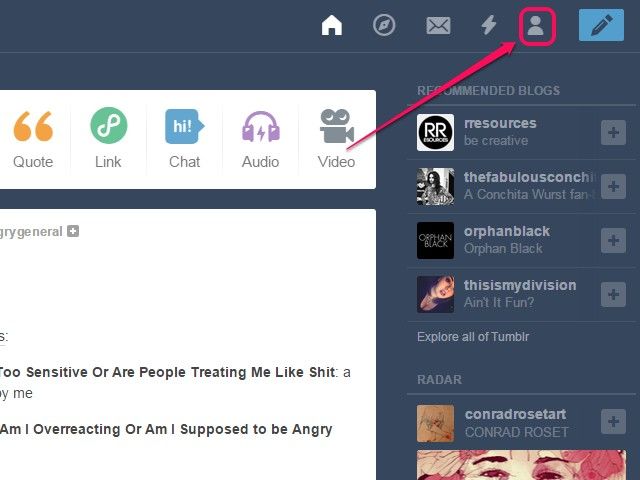
Étape 1

Cliquez sur le personne icône sur la barre Tumblr.
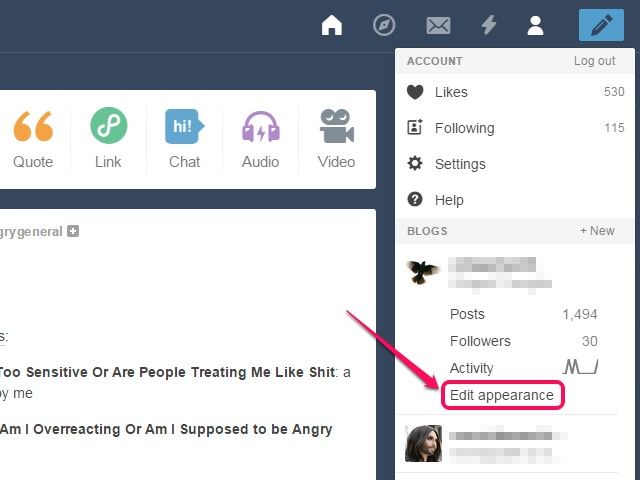
Étape 2

Cliquez Modifier l'apparence.
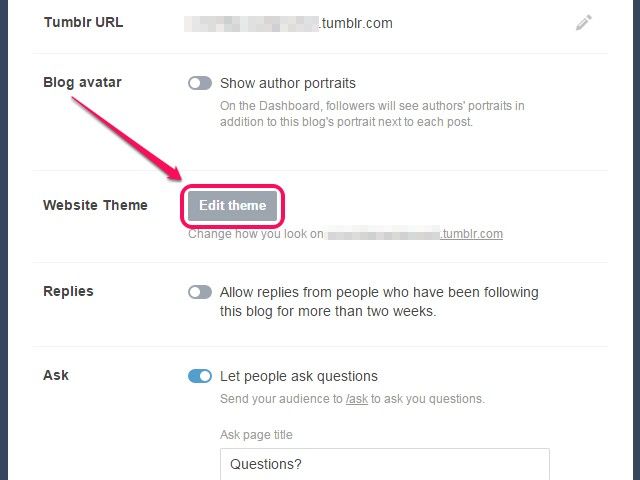
Etape 3

Cliquez Modifier Thème.
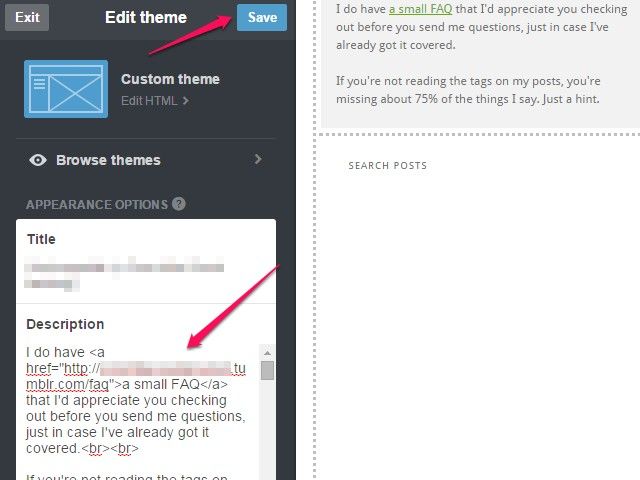
Affichage à la section Description

La section Description, sous la forme d'un champ de texte, est immédiatement visible sur la page d'options de thème. Chaque fois que vous ajoutez quelque chose à elle, l'aperçu de votre blog sur le côté droit de la page met à jour automatiquement pour l'inclure. Vos modifications ne sont pas automatiquement saved- quand vous êtes heureux avec votre description, cliquez sur le Sauvegarder bouton.
Pointe
Le champ d'édition pour la section Description est texte seulement, de sorte que vous devez utiliser le code HTML pour ajouter le formatage de texte tel que audacieux ou italique, insérer links, ou ajouter les sauts de ligne ou sauts de paragraphe.
Création d'une page personnalisée
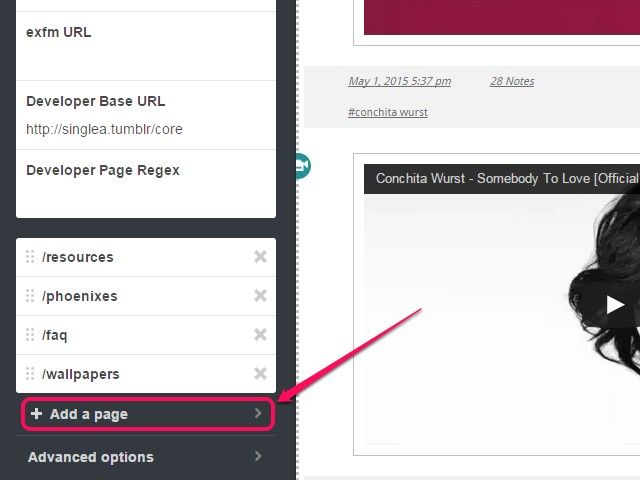
Les outils de création de page personnalisé sont situés tout en bas de l'écran des options du thème, de sorte que vous pourriez avoir à faire défiler avant qu'ils ne deviennent visibles.
Étape 1

Cliquez Ajouter une page.
Étape 2

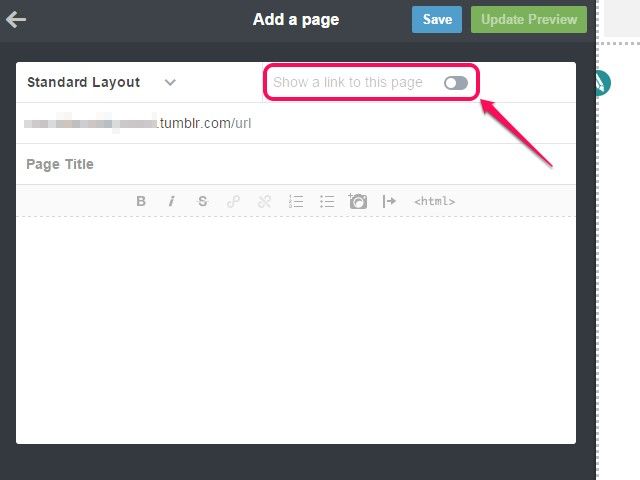
Activez le Afficher un lien vers cette page basculer d'ajouter automatiquement un lien vers la page de votre blog. Lorsque vous faites cela, un champ de texte apparaît - tapez le texte que vous souhaitez utiliser pour le lien en elle.
L'emplacement exact de la liaison dépend de votre thème de blog. Certains thèmes de blog ne supportent pas cette Feature- si cela est le cas pour le vôtre, vous devez ajouter un lien vers la page manuellement. La meilleure façon de le faire est de revenir à l'écran des options du thème après que vous avez terminé la création de votre page et ajouter un lien vers la section Description.
Etape 3

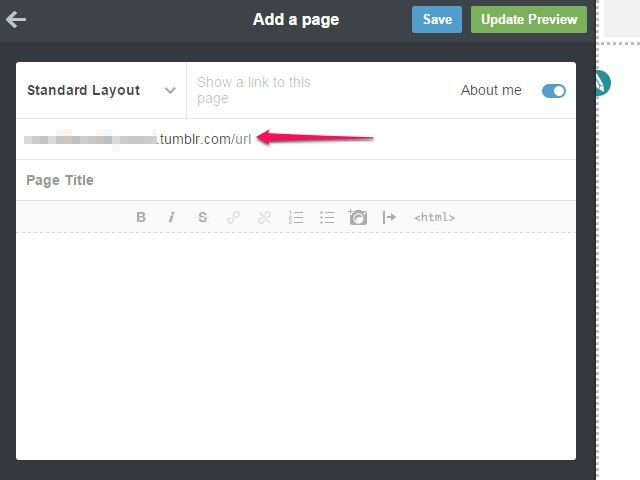
Tapez l'adresse que vous souhaitez utiliser pour la page dans le URL domaine. L'adresse de votre blog est rempli automatiquement, donc tout ce que vous devez ajouter est la partie après la barre oblique. Par exemple, pour une page contenant des informations vous concernant, vous pouvez entrer A propos de moi après la barre, tandis que pour une page de FAQ, vous pourriez simplement utiliser FAQ. Vous pouvez utiliser des caractères spéciaux dans l'adresse, y compris les tirets, les traits de soulignement et les périodes.
Étape 4
 Tumblr
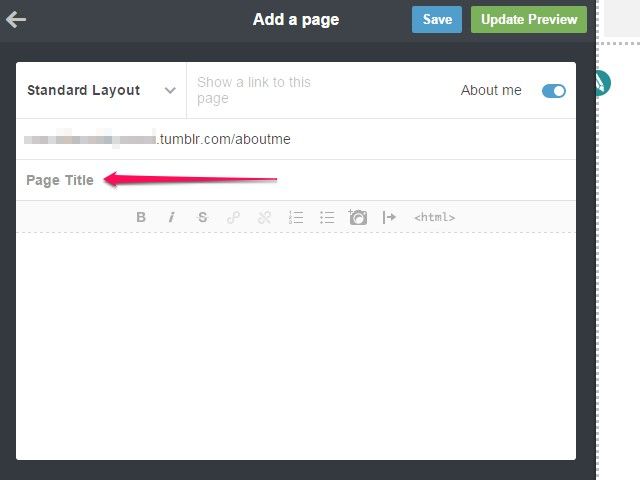
TumblrTapez un titre de la page dans le Titre De La Page domaine. Tel est le titre qui apparaît en haut de la page elle-même - par exemple, vous pourriez utiliser "About Me" ou "Foire aux questions".
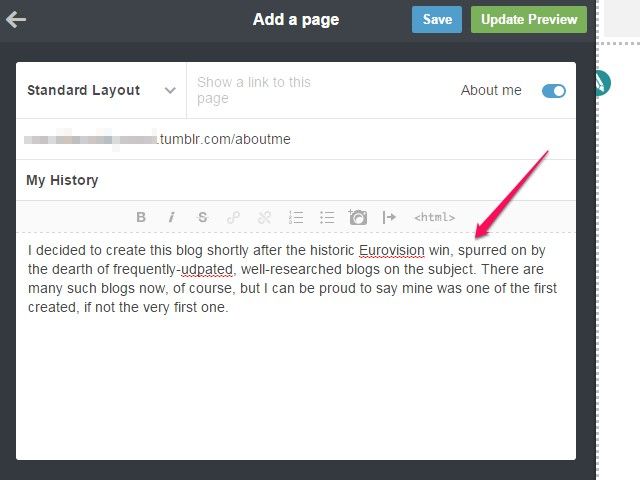
Etape 5

Tapez votre description dans le grand champ de texte. Ce champ est un éditeur de texte à part entière, avec des boutons que vous pouvez utiliser pour ajouter des liens, changer la mise en forme de texte, insérer des images et ajouter des listes ou des blocs de citation formatage.
L'éditeur comprend également un bouton pour basculer entre le mode WYSIWYG et HTML. Le dernier mode inclut la coloration syntaxique et le rend possible pour vous d'inclure le formatage supplémentaire, comme alignement du texte ou image flottante, par l'utilisation de inline style CSS.
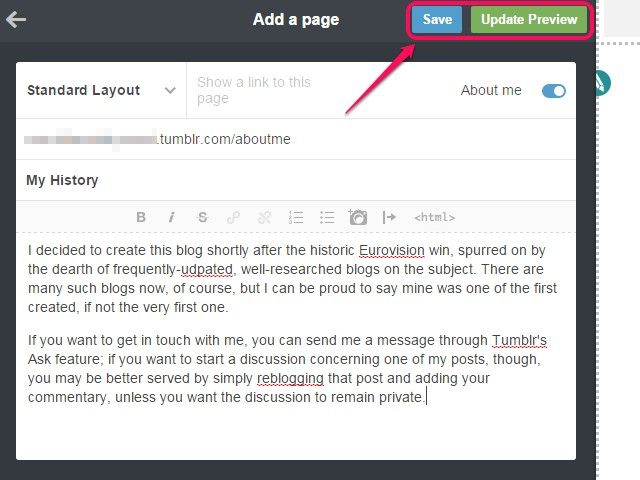
Etape 6

Cliquez Update Preview pour prévisualiser votre page Look-quand vous êtes satisfait, cliquez sur Sauvegarder pour enregistrer vos modifications. Pour revenir à l'écran des options de thème, cliquez sur le flèche icône.
En plus de créer une page personnalisée grâce à un éditeur WYSIWYG comme décrit dans cet article, Tumblr vous donne également la possibilité de coder un complètement de zéro. Si vous voulez faire cela, cliquez sur Norme et sélectionnez Disposition personnalisée pour afficher l'éditeur HTML.